A Usabilidade determina e impacta de forma significativa a percepção que um utilizador ou Cliente tem da nossa Marca, até porque as interacções digitais são cada vez mais recorrentes e abrangentes. É fácil entender que se antes um funcionário simpático na nossa agência bancária favorita poderia fazer a diferença na nossa percepção do Banco, hoje será provavelmente o portal de Homebanking ou a App mobile que determina essa nossa percepção; e se a utilização destes serviços for complexa, lenta ou confusa e pouco intuitiva, isso vai influenciar negativamente a nossa percepção.
1. O que é Usabilidade?
Serviços e processos migraram do mundo físico para o digital e a diversidade de acções reduzida ao tamanho do ecrã e à ponta dos dedos obriga a um trabalho de simplificação dos interfaces, atendendo à User Experience (UX) e ao User Interface (UI).
Todos sabemos de forma intuitiva abrir uma porta, porque na sua generalidade todas funcionam de forma similar. Estejamos em nossa casa ou noutro continente, uma porta é uma porta e tem um determinado comportamento normativo que a torna usável de forma fácil e intuitiva.

Websites, webapps ou aplicações móveis têm de estar preparadas para uma diversidade de ecrãs, contextos e públicos, de modo a maximizar a eficiência e a melhorar a experiência da interacção com o utilizador/consumidor.
Esta mudança fez emergir a necessidade dos nossos sites, aplicações e outros produtos digitais estarem convenientemente desenhados para a diversidade de ecrãs e públicos que os vão utilizar. Esse processo estratégico é conhecido como Usabilidade.
Para perceber a abrangência do conceito usabilidade é preciso pensar nos diferentes níveis de interacção entre homem e máquina – da comunicação visual, à interacção por clique ou toque, ao preenchimento de dados e a navegação em menus. Pensar a usabilidade é pensar na facilidade e previsibilidade da utilização de uma aplicação – só uma experiência coerente, segura e fluida satisfaz um consumidor exigente e atinge os resultados esperados.
Pensar a Usabilidade de um site ou aplicação é pensar como os internautas vão utilizar essa plataforma, como vão interagir com ela, onde vão clicar, o que vão consultar, etc. Pensar a Usabilidade é pensar onde estão os botões e como estão organizados os conteúdos de forma a que o utilizador tenha uma boa e satisfatória experiência no nosso site/aplicação, navegando de forma simples e da forma que nós que desenvolvemos os produtos pretendemos.
A Usabilidade é uma quantificação da facilidade de uso e de aprendizagem de um objecto artificial. Um site/app tem uma Usabilidade maior se for fácil de usar e/ou se a curva de aprendizagem do utilizador for facilmente vencida (não perca também o artigo com 7 Estratégias psicologicamente comprovadas para tornar a sua Marca irresistível no digital)
Neste guia vamos explicar-lhe porque é que a Usabilidade é um factor estratégico importante para o seu negócio e que primeiros passos pode dar.
2. Importância da Usabilidade em Interfaces Digitais
A Usabilidade é o grau de adequação das funções do site ou aplicação às necessidades e expectativas do utilizador. É a garantia da fluidez de navegação. Um sistema com alta Usabilidade é intuitivo e portanto fácil de perceber, fácil de utilizar, fácil de recordar e garante uma boa experiência de utilização – User Experience (UX).
A optimização da Usabilidade reflecte-se também na quantidade de utilizadores que completam o processo pretendido sem frustração – seja uma compra, uma subscrição ou outro. É a diferença entre um utilizador convertido ou um utilizador derrotado, entre um bounce rate elevado ou uma elevada taxa de conversão.
A Usabilidade está tradicionalmente na área de influência e perícia de designers, mas, pela sua natureza e abrangência não é responsabilidade de apenas uma pessoa/perfil ou equipa. É importante ter presente que Usabilidade depende não só da interface em si (User Interface) mas também dos fluxos e processos definidos (User Experience). É possível que um designer crie um excelente interface mas se o mesmo for uma janela para um processo difícil e mal estruturado a Usabilidade sai prejudicada.
A Usabilidade nasce assim do cruzamento das funções de estrategas, humanistas, gestores de produto/processo, designers, copywriters e programadores num esforço direccionado para atender às exigências do consumidor/cliente/visitante/utilizador.
O User Interface (UI) e o design são cada vez mais um factor diferenciador. Design Disruptors é o exemplo de um excelente documentário que mostra como as empresas mais disruptivas de hoje são as que mais se preocupam com o design dos seus serviços e produtos, com a forma como se apresentam aos seus clientes, consumidores, espectadores, ouvintes ou leitores. O filme conta-nos uma perspectiva inovadora sobre o impacto do design na resolução de problemas, na superação de expectativas e na valorização dos negócios. Numa pequena aproximação ao que é a corrente de Design Thinking.
Para além da facilitação do acesso e melhoria da experiência, a Usabilidade é também um critério importante para a indexação dos sites em motores de busca como Google ou em feeds de algoritmos com o do Facebook, onde adequabilidade à plataforma, a velocidade de carregamento e outros factores como o bounce rate são contemplados.
A Usabilidade representa uma preocupação crescente que tem já bases sólidas existindo inclusive a norma ISO 9241 que estabelece uma série de regras e recomendações para os contextos de interacção entre o homem e a máquina.
3. Princípios Base de Usabilidade
A Usabilidade pode ser reduzida a 4 regras essenciais:
1. Disponibilidade e acessibilidade: é um ponto básico de Usabilidade. Se um utilizador tentar aceder à propriedade da Marca e o mesmo não estiver disponível, nenhum resultado positivo para a Marca vai acontecer. Se a indisponibilidade for constante, o consumidor vai desenvolver uma imagem negativa da marca e talvez trocá-la por outra. Alguns factores a ter em conta neste capítulo: o tempo de carregamento do conteúdo; a existência de links quebrados, ou seja, ligações que não vão dar a lado nenhum; a adaptação a diferentes ecrãs; o comportamento em ligações mais lentas (ponto fulcral em alguns tipos de negócio); ou a acessibilidade para pessoas com daltonismo ou outro tipo de condições incapacitantes.
2. Clareza: muitos menus, conteúdos desorganizados ou informação confusa/contraditória podem colocar o utilizador de pé atrás ou fazê-lo perder tempo. Acima de tudo, pede-se uma interface simples, familiar, consistente, auto-explicativa e bem estruturada, que faça o consumidor sentir-se em casa mesmo que seja a primeira vez que está a usar o site ou aplicação da nossa Marca.
3. Aprendizagem: deve ser objectivo desenhar interfaces intuitivas – que não impliquem instruções ou um longo processo de habituação/experimentação até serem compreendidas pelo utilizador. A chave de um design intuitivo é pegar no que as pessoas já conhecem e criar algo novo que seja fácil de perceber (como uma porta, que, independentemente do local e do feitio, sabemos quase sempre como abrir e fechar). Criar novos ambientes recorrendo a símbolos/padrões de funcionamento familiares ao utilizador – seja por experiência ou conhecimento adquirido. É a procura pela “facilidade” de utilização que faz emergir na web determinados e poderosos padrões de interacção – a forma rectangular dos botões onde podemos carregar, a forma de apresentação e funcionamento de menus de navegação (por exemplo o famoso menu “hambúrguer” usado nos sites mobile), a apresentação de links onde o texto aparece sublinhado para sabermos que podemos nele clicar para navegar para outra página e muitos outros.
4. Relevância: Só conteúdo relevante garante a atenção do utilizador. Saber quem são os visitantes/utilizadores e perceber em que contexto o site/aplicação da nossa Marca se enquadra é perceber o propósito dessa plataforma, um aspecto fundamental na hora de desenhar a interface e definir a usabilidade.
4. Principais diferenças entre Desktop e Mobile
Quando se pensa na Usabilidade de um site ou aplicação não se pode considerar apenas um dos contextos em que os mesmos podem ser utilizados.
Isto porque os consumidores não usam no seu dia-a-dia apenas um equipamento: durante o trabalho, abrem o computador; nas deslocações dedicam a sua atenção ao telemóvel; e quando chegam a casa ainda podem ter um tablet à espera. O mesmo site precisa de ser fácil de usar nos vários dispositivos, quer a interacção seja mediada por teclado, rato, pen ou pelo simples toque no ecrã.

Imagine-se uma loja online de roupa. Pode ser muitas vezes acedida num computador (web) e também pode ser muito utilizada em mobilidade (mobile), quando o consumidor/cliente está no estabelecimento físico, da Marca ou de um concorrente, e quer comparar preços.
Manter um site com uma boa Usabilidade em contexto web e mobile pode implicar uma simples adaptação do site a qualquer formato de ecrã, através de um design responsivo, muito utilizado na internet; ou o desenvolvimento de uma experiência diferente para cada estilo de utilização. Isso pode ser feito também criando uma app para telemóvel. É importante, contudo, garantir que a experiência da Marca é coerente e faz sentido para o consumidor. No mundo da comunicação a percepção que um consumidor tem de um produto é a chave do seu sucesso, a navegação nos diferentes equipamentos deve ser garantida e adequada à expectativa do consumidor. Caso se reduzam funcionalidades num ou noutro dispositivo, esse ponto deve ser previsto e trabalhado de modo a não desiludir o consumidor.
O Facebook é um excelente exemplo de como uma rede social não pode ter a mesma interface (e aqui falamos quer de User Interface como de User Experience) no computador e no telemóvel, sendo o site desktop distinto e mais complexo que a aplicação para iOS/Android, onde são privilegiadas as funcionalidades que os utilizadores mais procuram quando estão de telemóvel na mão. A CP (Comboios de Portugal) é outro bom exemplo: o site web permite comprar bilhetes mas também serve uma série de informação ao cliente; já na aplicação móvel o destaque vai para a compra de bilhetes que depois aí ficam guardados para mostrar ao revisor. Algo similar acontece com as Apps das companhias aéreas, focadas na sua maior parte em permitir a disponibilização do cartão de embarque, simplificando assim a vida ao passageiro.
No exemplo da loja online de roupa, provavelmente bastaria criar um único site responsivo, que se adaptasse naturalmente ao ecrã e dispositivo em que está a ser utilizado. Com a proliferação de dispositivos tácteis (dos smartphones aos PC portáteis e mesmo aos tablets) o design de interfaces também foi forçado a evoluir tendo actualmente que ser pensado para ser utilizado em diferentes contextos e com diferentes tipos de input.
5. Principais Erros de Usabilidade em Interfaces
Existem erros básicos de Usabilidade a evitar no desenho de interfaces, quer ao nível da User Interface (UI) como ao nível da User Experience (UX):
- Falta de compatibilidade com dispositivos móveis: nesta era de mobilidade, em que diariamente teclamos ao computador e tocamos no telemóvel, é fundamental que um website apresente uma interface adequada a todos os contextos de utilização possíveis, garantindo uma boa Usabilidade em qualquer ecrã e em qualquer dispositivo. Para além disso, a maior parte dos dispositivos móveis que usamos são “touch”. Por isso é necessário um tamanho adequado do texto e dos conteúdos, bem como botões pensados para serem tocados são caminho andado para uma boa Usabilidade em mobile. É fundamental desenhar um site para ser usado com rato e teclado, com uma caneta e com o dedo, não esquecendo que cada uma destas formas de interacções são bem distintas e trazem desafios de navegação diferentes.
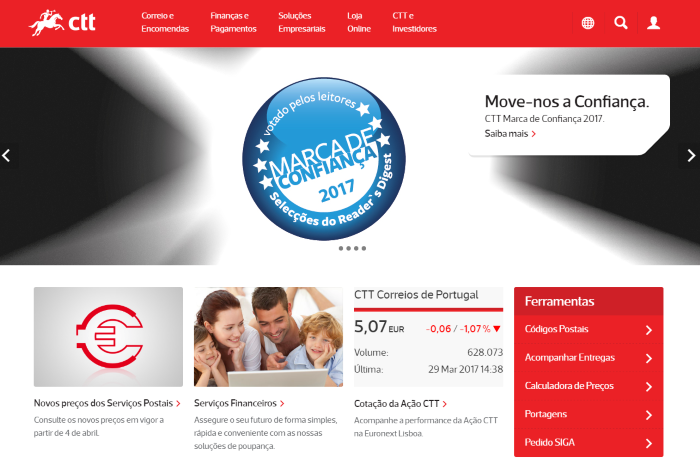
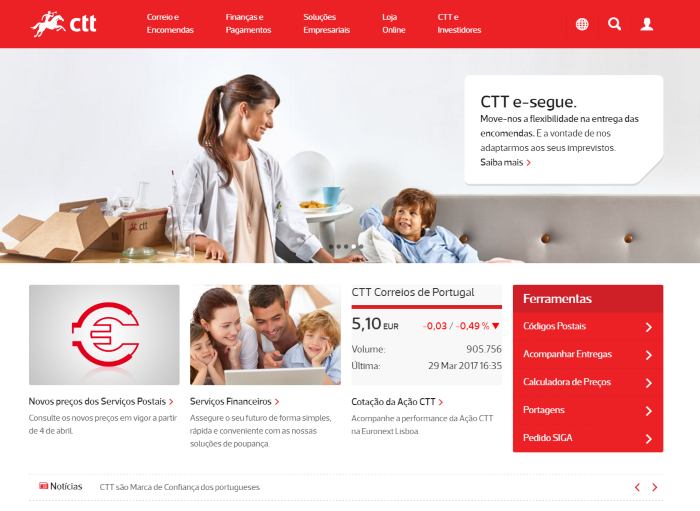
- Informação pouco acessível: se a nossa Marca vende viagens de avião ou passagens de comboio, o cliente precisa de encontrar essa funcionalidade na homepage ou em destaque na aplicação móvel. Os conteúdos mais requisitados e a informação mais procurada devem ser aqueles que aparecem imediatamente na homepage ou através de atalhos. O site dos CTT, por exemplo, tem uma caixa de 5 ferramentas populares logo na primeira página.

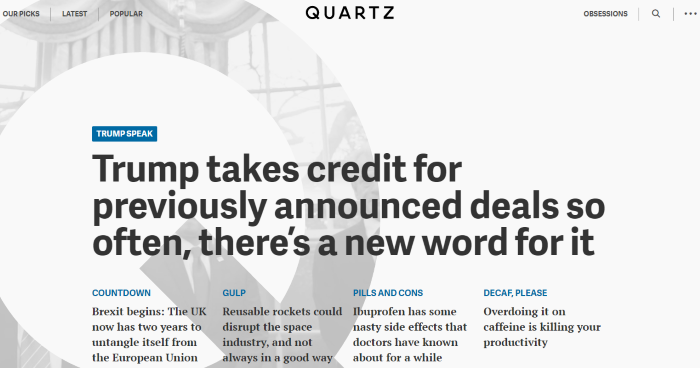
- Arquitectura de informação complexa: quanto mais simples, melhor. O consumidor/cliente não quer perder tempo a abrir e fechar menus e submenus, à procura do que quer. Em mobile, num smartphone, essa tarefa é particularmente ingrata dada a reduzida dimensão do ecrã. O mobile, principalmente o sistema operativo iOS, é uma óptima inspiração neste campo, uma vez que a maioria das aplicações têm um menu inferior restrito a 4/5 opções. Na web, encontramos bons exemplos desta navegação simplificada de que falamos na imprensa. O Quartz e o Recode têm um menu com menos de 5 itens e mesmo nos jornais portugueses encontramos navegações simples – veja-se o Expresso.

- Conteúdo complexo e ruidoso: um bom design não se faz sem um bom copy – ou seja, todo o conteúdo de texto de um website. Dos menus ao próprio texto das páginas, é fundamental que o copy seja limpo, conciso e apelativo. Um bom design vai guiar os visitantes pelo website, focando a sua atenção nas coisas que interessam; mas esses utilizadores vão precisar de ler texto para processar informação. É preciso ter em conta que as pessoas que consultam determinado site não vão ler tudo de uma ponta à outra; o mais provável é que o visitante faça skimming da página e por isso é importante apresentar a informação bem hierarquizada para permitir que o utilizador leia apenas aquilo que lhe interessa (sob pena de abandonar a página por não encontrar o que procura). Os títulos, subtítulos e sinopses devem ser suficientemente claros e explicativos para que os visitantes percebam logo a mensagem principal antes de lerem o corpo de texto. A utilização de listas numeradas ou com bullets é também muito útil para sistematizar a apresentação da informação. No que respeita à parte mais visual é importante que as imagens sejam de boa qualidade e que sejam complementares ao que é apresentado em texto. Devem apresentar bons níveis de contraste, boa definição e correcta coordenação com os textos que acompanham.
- Falta de pesquisa e/ou contactos: se há duas coisas que qualquer site deve ter, elas são uma caixa de pesquisa bem visível e de fácil uso e um formulário de contacto, caso o visitante tenha alguma dúvida, sugestão ou reclamação. Por vezes, as pessoas querem encontrar imediatamente o que procuram sem perder muito tempo a perceber a estrutura do site e a pesquisa é fundamental para isso. Outras vezes, procuram uma forma de contactar com a Marca, seja por e-mail ou via redes sociais.
- Formulários demasiado longos: um formulário, por mais curto que seja, representa sempre um obstáculo para o utilizador, em especial se estiver a navegar num dispositivo mais limitado em termos de capacidade de input como um tablet ou smartphone. Assim os formulários devem ser apenas tão extensos quanto estritamente necessário para a função a que se destinam (registo, subscrição de newsletter, compra, contacto etc).
- Links quebrados: hiperligações que não vão dar a lado nenhum são um dos erros de usabilidade mais recorrentes e frustrantes para o utilizador. Os links quebrados resultam em erros 404 (“Page not found”) e podem acontecer por erro humano ou por uma mudança no URL. Existem várias ferramentas que fazem a verificação automática do site e reportam os links quebrados pelo que é fácil monitorizar e evitar este tipo de falha.
6. Testes de Usabilidade: Metodologias e Processos
Só fazendo um acompanhamento contínuo do comportamento dos utilizadores se consegue avaliar a Usabilidade do site ou aplicação, podendo esta ser alterada e melhorada ao longo do tempo. É errado pensar que um site ou aplicação são lançados e estão acabados. Por muito boas que sejam as equipas de design e de desenvolvimentos e por mais testes beta que se façam, poderão escapar pormenores que podem e devem ser aprimorados.
Muitas Marcas optam por realizar testes focados na Usabilidade através de empresas especialistas, por forma a garantir o máximo de qualidade dos websites e Apps que colocam no mercado. Estas normalmente recorrem a uma metodologia que consiste em convidar um conjunto de pessoas, dentro do público-alvo do website ou App em causa, para realizarem testes. Estes testes são acompanhados, observados e posteriormente analisados pela equipa de especialistas para identificar aspectos onde possam ser introduzidas melhorias com vista a aumentar os índices de Usabilidade. Para estes testes podem ser utilizadas diferentes técnicas como a observação simples da realização de um conjunto de actividades previamente definidas que pode ser acompanhada do recurso a um eye-tracker, para perceber onde se foca a atenção do utilizador. Comparativamente aos testes beta, este é um método mais científico e também dispendioso, mas que se traduz tipicamente em resultados mais qualitativos.
Com esta metodologia, as Marcas conseguem recolher feedback e melhorar o seu produto/serviço antes do seu lançamento para o público.
Para além dos testes pontuais e pré-lançamento, há uma série de métricas que devem ser acompanhadas ao longo do tempo. Até porque é normal que websites e Apps vão sofrendo evoluções e é importante verificar que as mesmas não prejudicam as Usabilidade dos mesmos. Indicadores como o tráfego (medido em pageviews ou visitantes), a taxa de rejeição e taxas de conversão das principais actividades devem ser monitorizadas ao longo do tempo.
7. Casos de Referência Web e Mobile
Apresentamos 6 referências de Usabilidade:
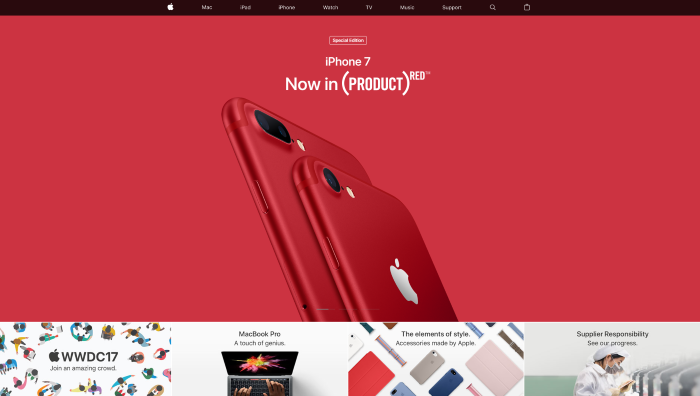
7.1 – Apple
O site da Apple tem duas principais funções: dar a conhecer os produtos e vendê-los. A Apple conseguiu juntar estas duas experiências numa navegação por produto. Cada produto é apresentado de forma visualmente rica e apelativa, permitindo ao utilizador ver as suas características e especificações quer através de um scroll rápido, quer de uma navegação mais demorada. Não precisa de ler muito, pois a maior parte da informação é transmitida através de imagens, gráficos, GIFs e vídeos. O botão de compra aparece ao lado de cada produto e todo o processo que se segue é também muito visual, intuitivo e pouco exigente mentalmente.

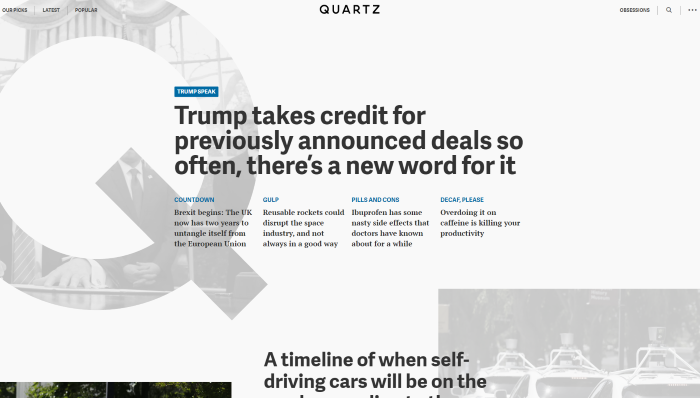
7.2 – Quartz
O New York Times e outros jornais habituaram-nos a homepages carregadas de informação, com muito texto, menus complexos e uma diversidade de conteúdos por onde escolher. Mas não tem de ser assim e o Quartz prova-nos isso. Na página inicial, as notícias aparecem-nos numa espécie de feed, à medida que fazemos scroll down. O menu tem apenas quatro itens e as páginas de artigos são também super simples e limpas. Um excelente exemplo!

7.3 – Booking
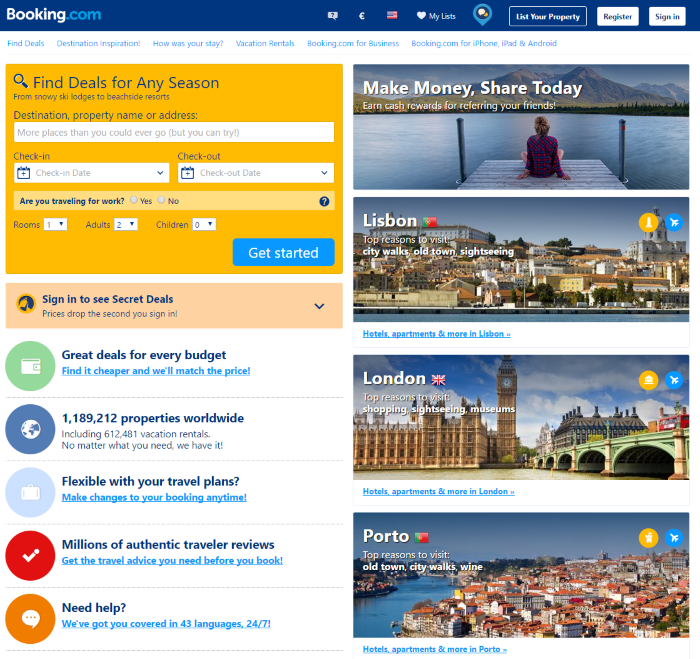
Quem vai ao Booking quer efectuar uma reserva de um hotel. Por isso, essa funcionalidade tem de estar obrigatoriamente na homepage do site e na página inicial da aplicação. O utilizador pode imediatamente digitar o local e datas e pesquisar. Os restantes conteúdos estão organizados de forma inteligente, desde o botão para iniciar sessão, uma ferramenta para avaliar a última estadia ou algumas sugestões de viagem. O Booking responde às necessidades práticas do utilizador e cumpre os objectivos comerciais da Marca.

7.4 – CTT
Hoje em dia, as empresas de correio são mais que empresas de correio. Têm seguros, ofertas de poupança, serviços de publicidade, sistemas de pagamento de portagem, etc. O site dos CTT estrutura de forma intuitiva e útil os múltiplos produtos e serviços oferecidos. Apresenta uma navegação eficaz, os conteúdos estão bem organizados e segmentados, as ferramentas mais procuradas são apresentadas de imediato e os contactos estão facilmente acessíveis.

7.5 – New Zealand
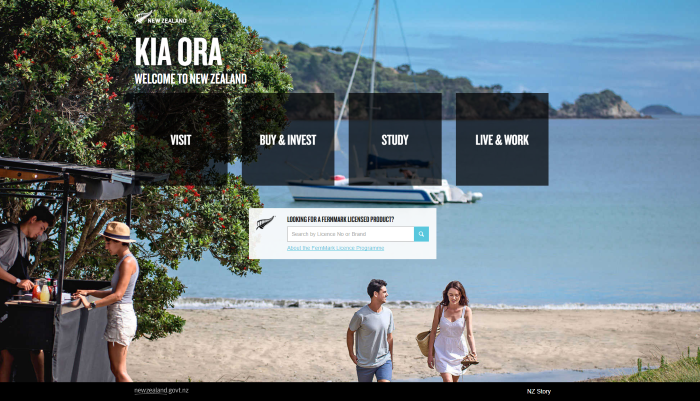
Muitas vezes, quando se quer saber informações sobre um país ou cidade, nem sempre se sabe que site visitar. Há um do Governo ou Câmara Municipal, outro do turismo, pode existir um dedicados aos estudantes, etc. Tome-se o exemplo de Lisboa: além do site da Câmara, existe o Study In Lisbon, o InvestLisboa, o Made Of Lisboa, o VisitLisboa… e por aí fora. A Nova Zelândia resolveu este problema muito bem ao criar um portal simples para o país, dividido em 5 categorias principais: visitar / comprar e invertir / estudar / viver e trabalhar.

7.6 – Hunter Boots
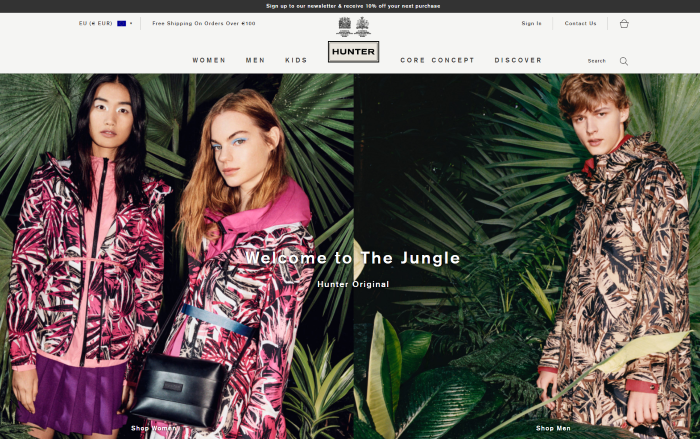
As lojas online de roupa e acessórios são geralmente boas inspirações no que toca a usabilidade. A Hunter Boots é um desses bons exemplos. As imagens são apelativas e os conteúdos saem bem destacados. Existe muita interactividade, permitindo ao utilizador escolher cores e tamanhos e visualizar o produto final antes da compra. Os menus são intuitivos e a informação disponibilizada sobre os produtos, além de bem escrita, está bem organizada.

7.7 – Virgin America
A Virgin pode ser muita coisa, mas a Virgin America é uma companhia aérea norte-americana. Quem entra no virginamerica.com, rapidamente pode pesquisar os voos disponíveis e fazer uma reserva – afinal é esse o primeiro propósito de uma empresa de aviação.

7.8 – Dow Jones
A Dow Jones prova-nos que uma empresa de análise financeira não tem de ter um site aborrecido. Visualmente apelativo e bem estruturado, o dowjones.com permite ao visitante, num scroll rápido, perceber o que é a Dow Jones e o que faz. Um óptimo exemplo do que o site profissional de uma empresa, agência ou estúdio pode ser.

7.9 – Exxon
A Exxon, conhecida petrolífera, criou um site que foca a atenção do utilizador na questão da energia e dos combustíveis fósseis, através de um conjunto de conteúdos editoriais, bem apresentados, que se relacionam com os produtos da empresa. Um bom exemplo de como o site de uma marca não precisa de estar declaradamente voltado para o que essa marca é ou faz, mas antes pode aproveitar o património da marca.

7.10 – Abercrombie
A Abercrombie é mais uma loja online de roupa que permite ao visitante conhecer o catálogo da marca francesa e comprar os produtos. É um site com uma boa usabilidade, nomeadamente no processo de escolha da roupa. O utilizador pode escolher os tamanhos e as cores/especificações que deseja, vendo o preço e o aspecto em tempo real.

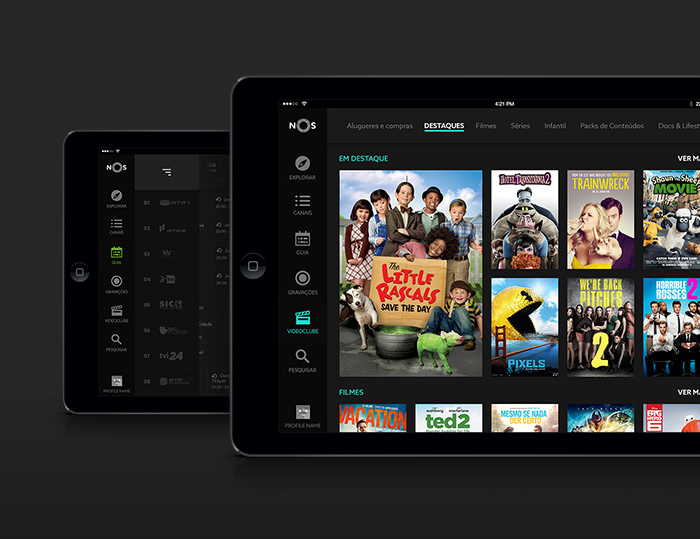
7.11 – NOS Uma
A NOS lançou, no final de 2016, uma nova interface de televisão e renovou as aplicações móveis – iOS e Android – com a ajuda da WayNext – agência digital na concepção da camada de User Interface e User Experience. A nova app, que tem uma versão desktop idêntica, apresenta uma interface simples e apelativa, com poucos menus e botões fáceis de entender, e representa uma melhoria significativa relativamente à anterior versão.